by Artisan | Website Design Journal
Tell me, if you saw this image as a home page for a website, how compelled are you to press something. Maybe you aren’t, but I bet millions of people would. It raises a question, answers a question, and stimulates curiosity. What more could you ask of a home page?
Necessities often breed a trend. Websites started out pretty simple in the early days when we hand coded everything. The introduction of shopping systems, forums, blogs, directories, calendars, custom forms, all started to complicate websites by increasing their capabilities. I can still find websites with more than 100 links on the home page. Why would anyone want to wade through and decide from 100 choices. The chances are good that the person is there at your website for a few possible reasons.
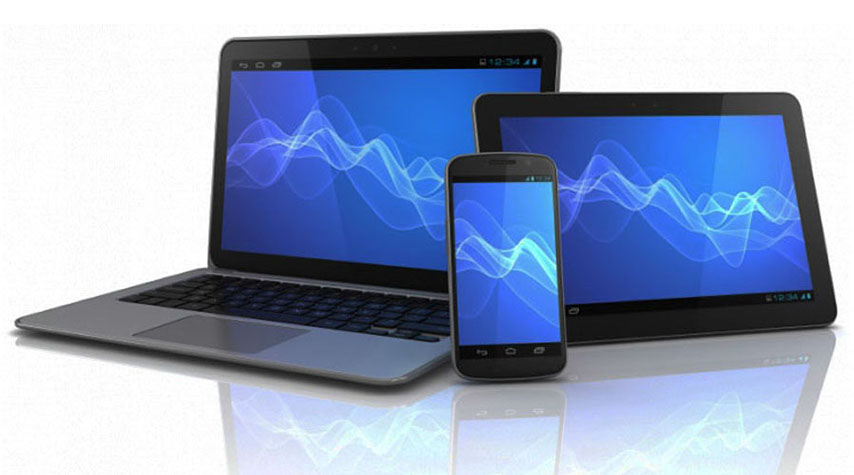
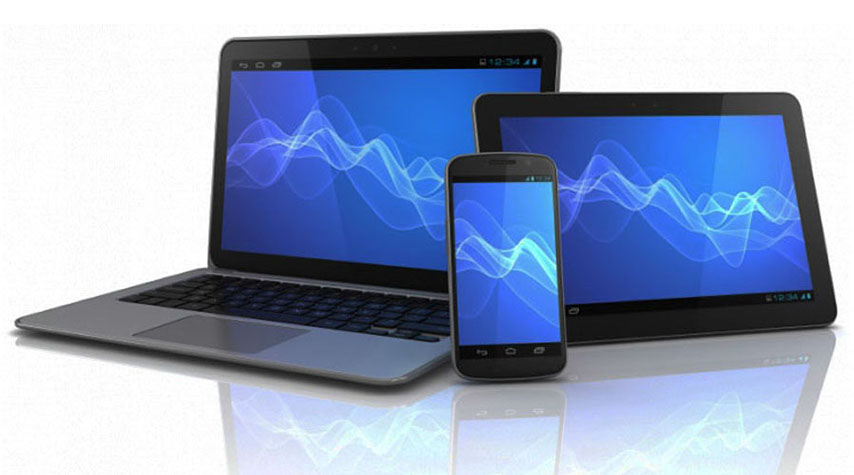
We are starting to learn this, because we are forced to simplify for phones and headsets and small tablets. You can’t fit 100 readable buttons on a page of a phone or a small tablet. Incidentally, the line between a phone size and a tablet size screen is beginning to blur. Now picture the day when millions of people are walking down the street surfing the web and making phone calls with only the use of their computerized sunglasses. What then?
When you consider all this while designing a website, you have to imagine how to deliver the information in a very simple format. Fewer words. Fewer buttons. Clearer imagery. Some sound or narrative. Video is a great idea. Make it easy for the customer to get a hold of your message, then lead them into your world. Simplicity is comforting, smooth, obvious, direct, efficient. However, simplicity is NOT easy to achieve. But you have to simplify, because customers and users generally want to make a decision quickly. They might want to read deeper, but they will tire of you early if making the decision takes a lot of work.
Websites are expected to work well on a mobile device. Sometimes a separate website is built for the phones. My smaller clients are pleased when I use a WordPress Framework Theme that is compatible with laptops and mobile devices at the same time. However, what this means is that we are designing for two, radically different devices. The website design works the same way on both, but the dominant device is the one with the most restrictions, which happens to be very small tablets, like phones. So, the ultimate test of a website design is if it works well on the cell phone. This alters the way we think of website design on laptops. It has forced me to simplify the navigation and the scope of the website. Instead of providing all the options possible on the home page, it compels me to channel the user down a custom designed, somewhat linear, path. There might be only on option on the home page, three options on the next page, and that might open up into a list of more in depth options. This approach lightens the load of effort for the user when they make decisions. Lead the customer where you want them to go instead of giving them every possible option up front, then reveal other options when it will benefit you and them.
If you approach a building with 70 floors and 300 offices, but there is a spacious and attractive lobby just inside the door, with a courteous desk clerk, you would calmly ask the clerk to guide you to your destination. Otherwise, you would need to study a huge, complicated map of offices and labels to get there. It is up to us to be the desk clerk of our company website. Treat the customer like you would in real life. Simplify your approach at the front door, and as deep in as you can. Don’t just throw the user into the deep end of the pool from the start, and remember to try it all out on your smart phone.

by Artisan | Website Design Journal
When a website is “responsive”, it means that it passes particular tests that make it work well on a mobile device like a smartphone or small tablet. Here are some enlightening statistics that illustrate the environment and suggest why you need your website to be responsive.
1. 15 percent of all websites look good on a smart phone or tablet. (not good)
2. 42% of American adults own a tablet computer.
3. As of May 2013, 34% of cell internet users go online mostly using their phones.
4. Decide whether to visit a business, 30% have used their phone to do this in the past 30 days.
5. Mobile commerce will account for 24.4% of overall ecommerce revenues by the end of 2017.
6. 78% of smartphone users access a retail site via a mobile app.
7. People now spend 2.8 hours using a mobile device, while only 2.4 hours on a computer.
8. Vertical viewing accounts for 29% of view time, up from 5% in 2010.
9. Gartner Says: by 2018, More than 50 percent will use a tablet or smart phone FIRST for online activities.
A recent announcement from Google made the news. Soon, if your website does not pass certain technical tests for “responsiveness” on mobile devices, it will rank lower in searches. All websites designed by AquaJazz qualify as responsive as a rule. I see the need everywhere I look in Portland Oregon. People are out doors a lot, and using their cell phones on the street and in restaurants and stores. This one reason is good enough to make the investment for the sake of your business.
So how do you know if your website is responsive to mobile devices? You could run it through the Google Mobile-Friendly Test: If the result is a big analysis chart, you have work to do.
.

by Artisan | Website Design Journal
Definition of SEO
SEO stands for “Search Engine Optimization.” It is a buzz phrase for the process involved in making a website easy to find for search engines and making the website rise in ranking in the search results when someone types a particular phrase into the search engine. The most important thing to determine is what key words or phrase will someone type into Google to find information just like yours.
General Rule
Anywhere from 300 to 300,000 websites might be competing for that same key word. To rise above them, you have to offer them the best information for that topic. You have to include that search phrase in several places across your website. The best place to put that phrase is in headers and titles. But it is also important to include it in all the text of all your information, and your information should continue to grow.
What Google Sees
A search engine only sees and considers the words in your website. The images won’t help you, with one exception; if you name your image files with relevant search phrases, you might appear in “image searches” which will then link back to your website. So that can help too.
Think Local
If most of your customers are going to be local to you, then don’t target the entire country or the world. Include your location in your text. Let the search engines know where you are located. Embrace your location. If you want to go national, leave out your specific location and emphasize your country. If you want to go global, leave off the location altogether, but be aware that the larger the region you are targeting, the larger the competition for that search phrase.
How to use the Tag.
When you use a key search phrase in a Post or Blog Article, consider also applying Tag Phrases to that article that match the search phrases you included in the article. If the phrase is not in the article, using it for a Tag will not help you. Search engines like Google have gotten very good at discriminating between well written information and bogus ramblings with too many occurrences of the same phrase. Write well, write often, and write a lot.
The Journal is your SEO Power Factor
These tips are your best strategy for achieving high search rankings. Your website design should include a journal, or blog, to give you the tools to grow and improve your SEO. Your blog is your SEO power factory. Nurture it, grow it, be helpful and informative in all you write. The basic rules of good SEO are pretty simple to understand. However, putting them into practice requires a good writer and a lot of good writing.
Guidelines for Optimal SEO in Website Design
- Include your primary key word in page titles.
- Use key words in your writings.
- Use key words properly, not excessively.
- Write more and more content relevant to your field.
- Link to other websites with relevant content.
- Include relevant content of every media you can.
- Use only perfect grammar and clear language.
- Write a relevant meta description.
- Making sure your website is properly compatible in mobile devices.
- Build pages that load fairly quickly.
If you follow these guidelines, with all the regular effort it requires, your website will rise in the search rankings over time.

by Artisan | Website Design Journal
First of all, it is not free. The free trial is limited in functions and designed to make you want to pay the fee and get more tools. The cost is similar to a shared hosting service. Weebly, Squarespace, Wix, they are hosting companies. The difference between them and other hosting companies is that customers must use a website builder tool to build websites. Godaddy has a website builder too while also offering shared and dedicated hosting alternatives. Eventually, more hosting companies will provide website builders.
Here is a chart comparing the features of the top six companies:
Review Chart on Website Builder Hosts
Not all templates on website builders are fully compatible with mobile devices, and I find that the choices for templates are usually limited, and these themes have limited features too. There is a good chance that many other websites look a lot like yours. You will often get halfway into designing a website to find that a design feature that you wanted doesn’t exist in that template, and there isn’t much you can do about it. If you ever want to move your website from one of these site building hosts to another hosting company, it is not going to be as easy as it would if you had built your website with your own customer WordPress installation and a top of the line theme.
The real question is this? Do you want to build your website yourself, or hire someone else to help you?
You can also hire a website designer with experience in marketing design, information presentation and copy writing to build a better website for you than you could alone. A good designer doesn’t need a builder tool. He/she will have his own custom collection of tools and his own set of standards for how a website should behave. A good website designer can offer you many features that you won’t be offered on a builder tool and help you with photography and copy writing and overall presentation.
If you are a business, you must have a website. Websites are the primary form of advertisement on planet Earth in 2016. It should be important to you that your website is as good or better than your competitors. It will make a difference. It is hard to achieve the quality you deserve if you have no experience building websites. The way the information is presented is important. Can you write marketing copy well? Can you make interesting graphic representations of your information? Do you know what people expect to see on a website?
If you can reach your goals on your own, that’s good. If you want help, hire a website designer who can write market copy and design information and knows the rest of the online marketing world, and work together. You will get a better product with better ideas and land more customers.
.

by Artisan | Website Design Journal
Imagine you have become enlightened. You know that one of the top 3 most important platforms of advertising you could possibly add to your business is a state of the art, professionally designed website. The first website you had was thrown together by a friend or relative for free, but you know this will no longer be enough. You have matured and so have your business objectives. You are ready and willing to pay professional rates to a professional designer for professional results, but you still don’t want to pay top dollar. You want to keep the cost down as much as possible, while not sacrificing quality and effectiveness. Realize that nothing comes of nothing and that to save money, you have to save the designer some effort and time by doing some of the work for him. You just have to determine which components of that work you have the skills and the time to complete. This article should help you move in that direction.
Photography & Graphics
.We can schedule a time when all your employees are dressed nicely and on site. I can travel to your office and take photos of everyone, then return and crop them for upload, and you can pay me for all that time. Or you can tell all your staff that you need portrait photos by the end of the week and that the world is going to know what you look like, so make them professional.
If you have many products, or even a few products, you probably already have photography for those products. Find the original JPG files of all those photos and get them ready to send to your web designer. If you do not like the photos you have, maybe you could take new photos with your phone camera and send those. The most important rules for achieving excellent product photos is as follows:
- Set up a clean and intentional background
- Get close, include the entire item with a little room at the edges
- Set up bright lighting, or do it outside in the sunlight.
- Hold the camera very still, and take several shots.
If you follow these rules with any photos you take, I bet you 10 dollars you will succeed.
You might also have some kind of concept you need to convey using more than words, using a diagram or a chart or some kind of illustration. It is important that this graphic clearly respresents the information and has a professional look. AquaJazz can clean up these graphics for you, but if you take the time to clearly sketch some idea of how you wish to represent the information, this will save you money during the web design process.
If you want some kind of big, attractive slide show on the home page, this will require big, attractive photographs. To save you a lot of money, you should find those photos in your own collection, or ask someone you know who is good at photography to provide them for you. The alternative is that AquaJazz will spent several hours searching through large online collections for ideal candidates, then ask you to pay anywhere from $50 to $100 each to buy the rights to use them on your website. Again, I can stage and produce custom photos for you, but if you find them yourself, you will save lots of money. Web designers do not have a magical source for beautiful free photos. Free photos are usually free because they are not attractive.
Verbal Content | Market Copy | Sales Pitch
Perhaps you have a print brochure containing some literature. Start there. You might also have some literature from the wholesalers of your products. Gather that. Perhaps you recently wrote a powerful sales letter to a prospective client, and that letter sold them on your services. That letter could have valuable material for a page of the website. Include that in the material that you hand to your web designer.
Do you truly have a clear and organized description of your services, written by someone who can write well? If not, this is the time you need one. Be sure that the literature you want to put on your website contains the terminology relevant to your business and your customers. The words in your website are what search engines use to find you. Graphics make your website beautiful. Words do the marketing. Without words, you are an invisible hot dog stand in cyberspace with a missing objective.
Technical Details
Every website has a domain and a hosting plan. The domain may have been purchased at the hosting company, but the hosting company might be the wrong kind of hosting company to upgrade your website. In that case, we have to move you elsewhere. It takes time to extract your domain from a registrar to move it elsewhere. Sometimes all we need to do is change the DNS number of the domain at the registrar to point to a new hosting company. Allow time for this. There are many shabby, overpriced hosting companies. Some are not even hosting companies, but brokers taking your money for doing nothing. If you are on one, I will move you before I build a new website.
To determine all these details, and to get you set up, you will need to send the web designer your usernames and passwords to all related accounts. I have to enter those accounts to build the website.
Draft an Outline
Go find a website built by a competitor to your business, or something similar. Make sure that you actually believe that the website is well designed. Examine what they did. Take notes. Gather ideas. Pay attention to what pages they have. What is on those pages. Why? Are they useful pages? Do you want those pages on your website? Make a list of the pages you think you need and what should be on them. Write it all down.
Delivery
Make sure all this material is in stored in the form of computer files. Now, attached it all to several emails and send it to me. If you have done a good job, my job will proceed smoothly and you will get a truly professional website for a reasonable price, and it will get completed quickly.
So there you go, Portland Oregon. If you want to save money, be prepared. I will help you with all these things any time you like, but there is a lot you can do too.

by Artisan | Website Design Journal
What are the top 9 general features you should demand of your website design?
Features in Every AquaJazz Website Design
- User Friendly, Feature Rich, WordPress Management Dashboard
- Owner Controlled Domain & Hosting on a Light Budget
- Top of the Line Hosting Platform & Well Tested Plugin Software
- Cutting Edge Design, Fashion, Color Schemes and Layout Tools
- Strong Hacker Protection with Intruder and Update Email Alerts
- Compatibility with All Browsers, Mobile Devices and Tablets
- Visitor Traffic Monitoring, Reporting & Diagnostic Tools
- Interface for Writing and Publishing Journal or Blog Articles
- Configured for Optimal Search Results in Your Field & Region
As your website designer, my first priority is to learn your business and tailor the features and the interface to enhance your business success.